「LP(ランディングページ)」など、WordPressにてデザイン性の高いページを作成する際に活用する「Elementor」というプラグイン。
使い方が分かると非常に強力ですが、慣れないと操作するのが難しいエディタだと感じます。
このページでは、基本的な概念や操作方法についてご説明いたします。
ぜひ、ご自身で操作ができるようにトライしてみてください!
なお、「Elementor」のフル機能を利用するにはサブスクリプション契約する必要があります。
しかし、基本機能は無料版でも使えますし、無料版でもショートコードやCSSなども記述できるため、拡張性は高いです。
操作確認環境
- WordPress 5.8
- Elementor 3.3.1
Elementorの起動方法
各「固定ページ」や「投稿ページ」上にある「Elementor で編集」というボタンを押すと、「Elementor」で編集ができるエディタ画面が起動します。

基本的な概念
「要素」を配置していく
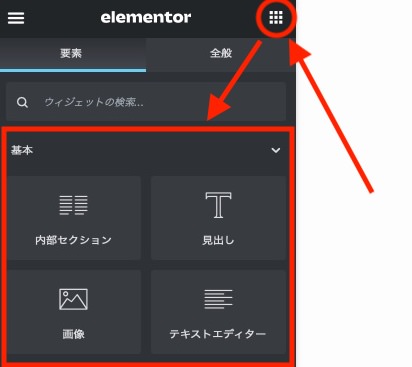
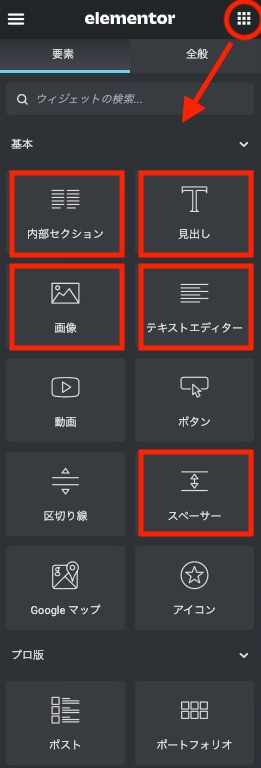
メニュー右上にあるアイコンをクリックすると、「要素」が表示されます。

このエリアに表示された(使いたい)アイコンをページにドラッグし、ページを作っていきます。
「セクション」の単位でまとまります
要素を配置すると、自動で「セクション」が作成されます。
この「セクション」は、「フォルダ」みたいなものです。
「セクション」内に複数の「要素」を入れることができます。

配置を変更する
「セクション」単位、「要素」単位で、配置を変更(移動、複製など)することができます。
「セクション」の移動方法
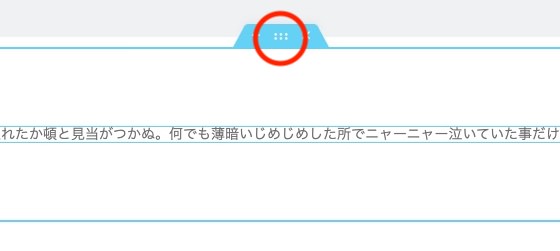
「セクション」の真ん中のアイコンをドラッグすることで移動できます。

「要素」の移動方法
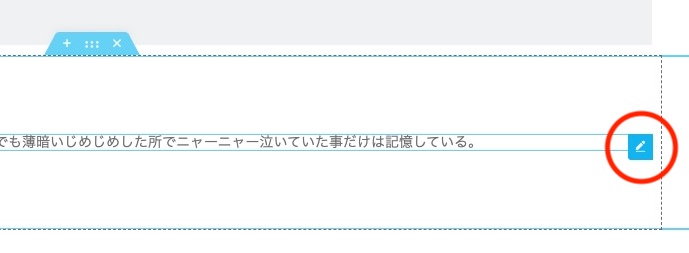
「要素」の編集アイコンをドラッグすることで移動できます。

基本の「要素」
デザインにこだわると様々なテクニックが必要となりますが、ひとまず以下の要素を使うだけでも形になります。

内部セクション
「セクション」の中に「セクション」が作成できます。
こうすることで、左右に分割して要素を配置することができます。
ただし、スマホでは縦に表示されますので、見栄えは要チェックです。
見出し
いわゆる「タイトル」的な内容に使いましょう。
画像
画像を挿入する時に使いましょう。
テキストエディター
文章を書くときはこちら。
文章にスタイルが適用できますので、特定の文字だけ大きくしたり色を変えたり、と自由に編集できます。(Wordで書くようなイメージですね)
スペーサー
余白の調整です。
それぞれの「要素」においても「マージン」や「パディング」で調整可能ですが、初心者はスペーサーで調整する方がシンプルに操作できますので楽です。
全体設定
全体レイアウトの設定
WordPressでご利用されているテーマに備わっている、「サイドバーを表示する/しない」「ヘッダーやフッターを表示する/しない」などの設定です。
※LPとして活用する場合、余計な情報を表示させないことがほとんどだと思います。
エディタの左下に「設定」アイコンがあります。
こちらが「ページ全体の設定」となります。

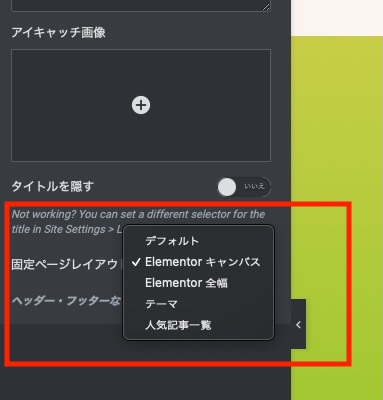
この中にある「固定ページレイアウト」が該当箇所となります。

「Elementor キャンバス」を選択すると、完全に全画面表示になります。(ヘッダー/フッター、サイドバーなど、余計なものが一切表示されません)
作り方のポイント
「複製」を上手く使おう
デザインは統一感が大切です。
「セクション」や「要素」は多岐にわたる設定があるため、作るたびに設定を変更するのは非効率ですし、設定ミスや漏れが発生します。
最初に基本となるデザインを設定し、あとは「複製」を使ってコピーし、コンテンツ(文章や画像)を差し替えていく・・・という方法がオススメです。
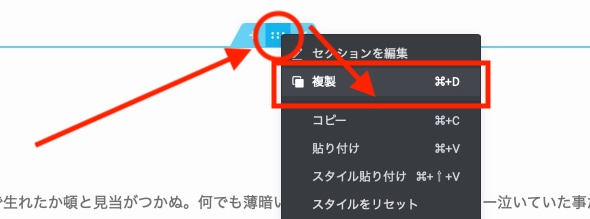
「セクション」の「複製」方法
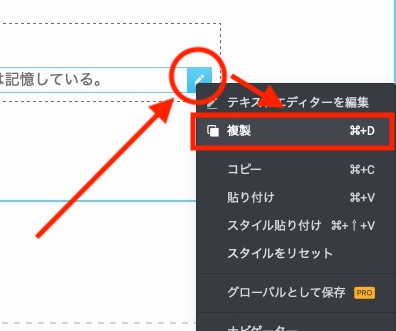
「セクション」の真ん中のアイコンを「右クリック」し、「複製」を選択。

「要素」の「複製」方法
「要素」の編集アイコンを「右クリック」し、「複製」を選択。

背景画像を挿入してみよう
白黒、シンプルなカラー一色の背景もGOODですが、画像を入れるのも効果的です。
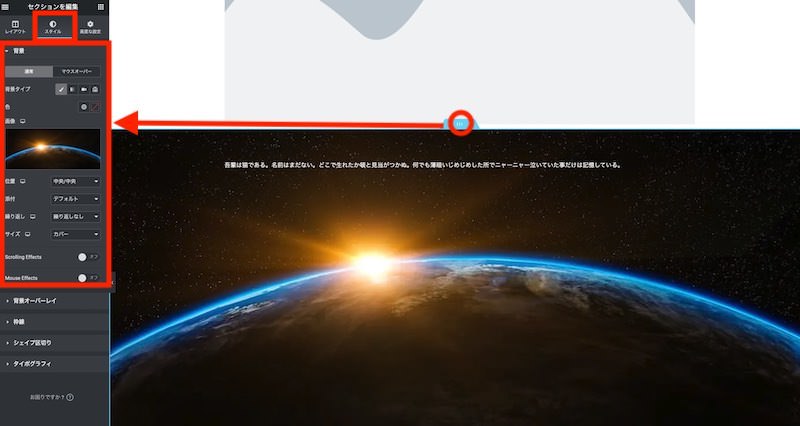
「セクション」に対して「スタイル」>「背景」で設定することができます。
「繰り返し = 繰り返しなし」、「サイズ = カバー」を選ぶと、全体に画像1枚が表示できますので、グッと見た目がよくなります。

文字を見やすくすることは必須
文字が見づらいと意味がないので、背景挿入時は気をつけましょう。
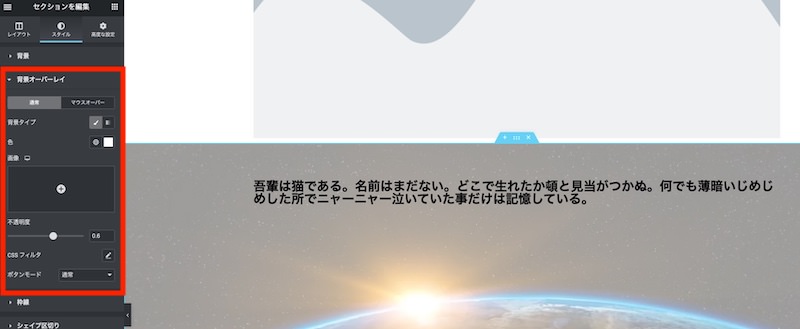
「背景オーバーレイ」を使い、背景をフィルタリングするのがお手軽です。
黒文字を使いたければ「白色」+「不透明度」でコントロール。
白文字を使いたければ「黒色」+「不透明度」でコントロール。

レスポンシブに確認しよう
「レスポンシブ」とは、1つのページで、PCやスマホなど異なるサイズの画面で、見やすく表示を変えることです。
「Elementor」においても、標準でレスポンシブ対応しております。
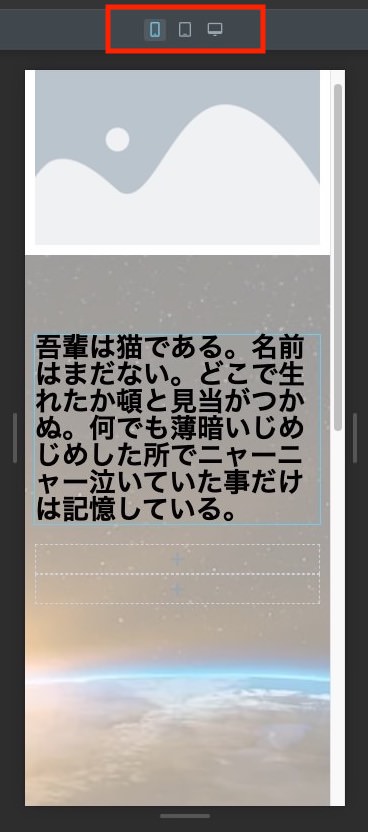
メニュー左下の方にある「レスポンシブモード」をクリックすることで、スマホ、タブレット、PCで見た時の表示を確認することができます。

画面上にあるアイコンで、スマホ、タブレット、PCを切り換えられます。

タブレットとPCにおいては大きな差はあまりありませんが、スマホは「要素」の配置が変わることがあります。
例えば「内部セクション」は、左右に分かれていたものが上下に変わります。
こちらについては、「そういうもの」ですので、スマホで見ておかしくならないように要素を配置してください。
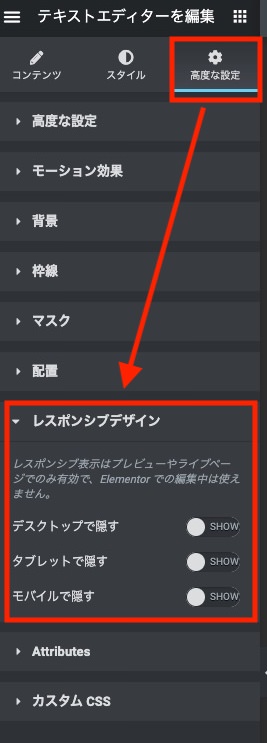
なお、各「要素」の「高度な設定」>「レスポンシブデザイン」の設定で、スマホ、タブレット、PCにおいて、表示/非表示を設定することが可能です。
「スマホではこの要素を表示しなくてよいな・・・」といったケースは、この設定を活用することができます。

また、スマホで見るとフォントサイズが大きすぎる時があります。
そんな時でも大丈夫です。
実は、スマホ、タブレット、PCのそれぞれにおいて、それぞれ設定をすることが可能です。
「レスポンシブモード」で、編集したい種類(スマホ、タブレット、PC)の表示としてください。
その状態で、各種設定(フォントサイズなど)を変更すると、その種類だけに対して設定が適用できます。
(つまり、スマホだけフォントサイズを小さくする、などが可能です)
個別の設定を解除したい時は、その設定を削除(空欄)にすると、全体設定が有効になります。
ただし、この設定は、しっかりと管理しながら使わないと「どこに何を設定したっけ?」が見えづらくなります。
極力使用しないか、どうしても必要なものは、全ての同じ「要素」に対して同じ設定とする、などで対処しましょう。
最終的には、それぞれの種類で確認することが一番です。
なお、このレスポンシブモードですが、全ての端末で同じように見えるわけではありません。
「スマホ」表示で確認したとしても、「iPhone 12 Pro Max」と「iPhone12 mini」では、当然画面サイズが異なりますので、見え方が変わります。
(文字の折り返しタイミングなどが異なる)
そういった意味も含めて「レスポンシブ」となりますので、ある程度、妥協しましょう。
どうしても文字表示をズラしたくない場合は?
上述のように、レスポンシブな環境であるため、通常の「テキスト」では折り返し位置などが端末によって変わってしまいます。
しかし、ファーストビューなど「バシっ」と決めたい部位もあるかと思います。
その場合は「文字画像」を作成し、画像を配置してください。
こうすることで、ほぼ全ての端末で同じように見せるができます。
※「見出し」や「テキストエディター」の「要素」を使うと、端末によっては長い行だと意図せぬ部位で折り返してしまいます。
また、画像と文字を一体化した「1つの画像」としてしまうと、大きな端末だと余白が目立つ、全体に引き延ばされて文字が荒々しくなる、などコントロールが難しくなります。
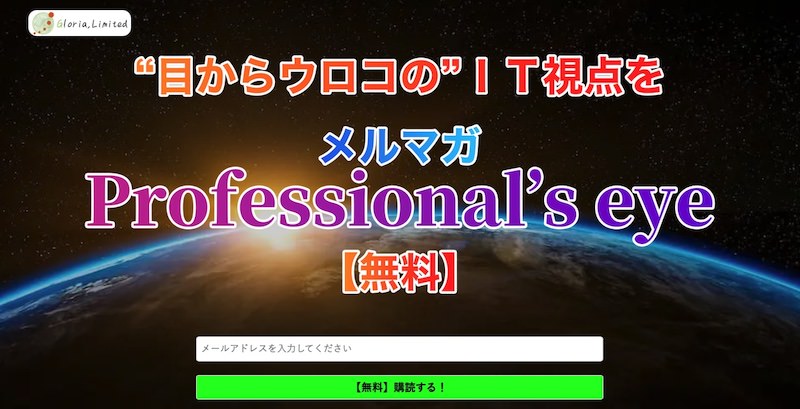
文字画像は「透過PNG」で作成することをオススメします。
背景と一体化して表示することができます。
(下記画像の「太陽と文字の位置」が異なっているのが分かりますでしょうか。自動でそのような表示になります。)
- PC画面

- スマホ画面
































